1. Formato de texto en html
2. Enlaces e imagenes en html
1.Formato de texto en html
Empezaremos por mostrar algunas etiquetas para dar formato al texto:
- Lo primero son los títulos. Para ello se escribe h y un número. Ej: h1,h2.
- Para poner texto hay que copiar un parrafo para ello se pone la letra p.
Después de esta brebe explicación ya se pueden explicar las etiquetas:
- b: Esta etiqueta hace que el texto se muestre en negrita.
- i: Esta etiqueta permite hacer que el texto aparezca en cursiva.
- sup: La etiqueta sup nos deja mostrar una letra o número
elevado. Ej: x2
- sub: Esta etiqueta es como la anterior pero esta deja
que una letra aparezca como subíndice. Ej: O2
- u: Permite subrayar una letra, frase o número. Ej: Ejemplo de subrayado
- s: Esta etiqueta tacha la frase que quieras, ya sea porque tenga poca importancia o por lo que sea que la quieras tachar.
Ej:
Ejemplo tachado
2. Enlaces e imagenes en html
Estas son algunas cosas también importantes como colocar imagenes o hacer listas:
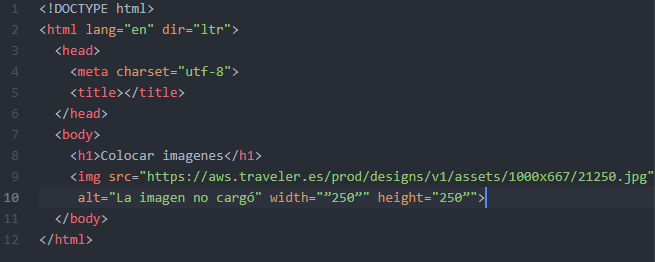
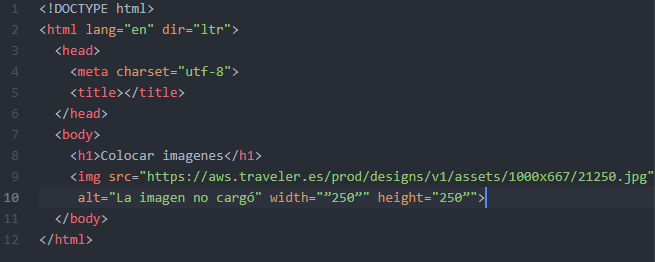
 Colocar imagenes:
Colocar imagenes:
Para poner imagenes hay que escribir el atributo img al inicio, posteriormente
se copia el atributo src para mostrar el fichero que se quiera.
Después hay que escribir la etiqueta alt ya que esta lo que hará
será es mostrar un texto en caso de que no carge la imagen.
Por último, para cambiar la el tamaño de la imagen se escriben los
with y length y entre comillas los pixeles que quieres que ocupe.
Más información sobre esto aquí
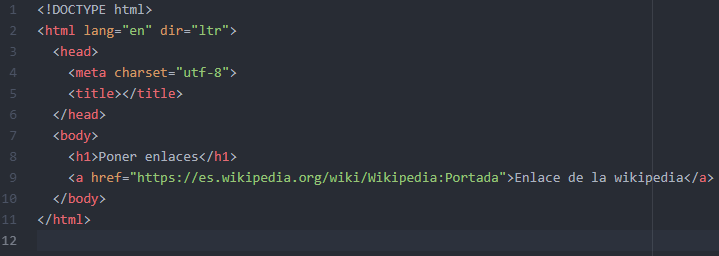
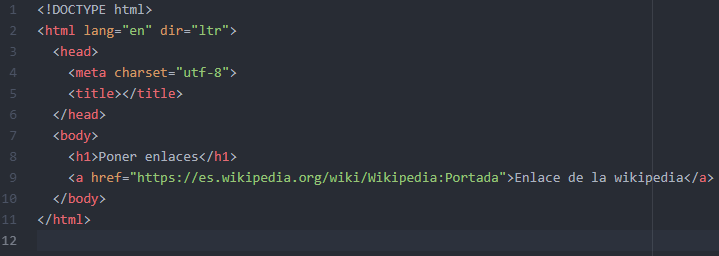
 Enlaces:
Enlaces:
Para poner enlaces se utiliza la etiqueta a y posteriormente el
atributo href para después escribir el enlace. Después de
cerrar la etiqueta con > se muestra el texto que quieras que aparezca
en el enlace.
Es importante escribirlo en parrafos separados para que no salgan seguidos.
Más información sobre esto aquí